0. 개요

현재 내가 진행했던 프로젝트의 패키지 구조이다 뭔가 맘에들지 않는다. Package이름을 짓는 관례나 구조 정리해대한 좀 더 좋은 방법이 있는지 찾아보던 와중 MVVM 패턴에 관한 글을 읽게 되었고 앱 아키텍처 패턴을 아는 것이 먼저라는 생각이 들었다.
1. 아키텍처 패턴/ 디자인 패턴
- 아키텍처 패턴이란? 소프트웨어의 구조를 패턴화 한 것
- 디자인 패턴이란? 객체지향 프로그래밍을 설계할 때 자주 발생하는 문제에 대해서 피하기 위해 사용되는 패턴을 의미
- 아키텍처 패턴과 디자인 패턴의 차이
- 아키텍처 패턴은 소프트웨어 구조 자체를 패턴화한 것- 디자인 패턴은 소프트웨어 구조 내에서 특정한 문제를 피하기 위해 사용되는 패턴
- 아키텍처패턴 > 디자인패턴
2. 안드로이드 권장 아키텍처
1) 일반적인 원칙
- 관심사 분리: Acitivity 또는 Fragment에 모든 코드를 작성하는 실수를 하지말라, 클래스에 대한 의존성을 최소화
- 데이터 모델에서 UI 도출: 가급적 지속적인 도델을 권장,지속 모델이 이상적인 이유:
Android OS에서 리소스를 확보하기 위해 앱을제고해도 데이터가 삭제되지 않는다. 네트워크 연결이 취약하거나 연결되어 있지 않아도 앱이 계속 작동
2) 권장 앱 아키텍처(이 글은 가이드라인일 뿐 필요에 따라 요건에 맞게 조정)
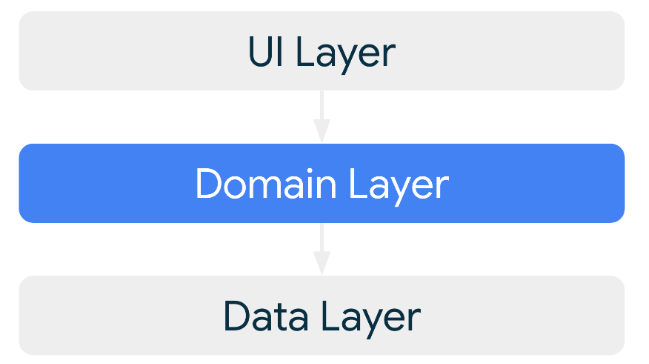
각 애플리케이션에는 레이어가 두 개 이상 있어야함
- 화면에 애플리케이션 데이터를 표시한 UI 레이어
- 앱의 비지니스 로직을 포함하고 애플리케이션 데이터를 노출하는 데이터 레이어
- UI와 데이터 레이어 간의 상호작용을 간소화하고 재사용하기 위한 도메인 레이어라는 레이어를 추가할 수 있음.
- UI 레이어

UI element: 화면에 데이터를 렌더링, Jetpack Compose 함수를 사용하여 빌드 간으
State holder: 데이터를 보유하고 이를 UI에 노출하며 로직을 처리하는 상태 홀더(ex: ViewModel 클래스) - 데이터 레이어

- 다양한 유형의 데이터마다 저장소 크래스를 생성하도록
Repository: 앱의 나머지 부분에 데이터 노출, 데이터 변경사항을 한 곳에 집중, 여러 데이터 소스간의 충돌 해결, 앱의 나머지 부분에서 데이터 소스 추상화, 비지니스 로직 포함
Data Sources: 클래스 파일, 네트워크 소스, 로컬 데이터베이스 같은 하나의 데이터 소스만 사용해야합니다. 데이커 소스 클래스는 데이터 작업을 위해 애플리케이션과 시스템 간의 가교 역할
- 도메인 레이어
UI레이어와 데이터 레이어 사이에 있는 선택적 레이어
도메인 레이어는 복잡한 비지니스 로직, 또는 ViewModel에서 재사용되는 간단한 비지니스 로직의 캡슐화를 담당. 복잡성을 처리하거나 재사용성을 선호하는 등 필요한 경우에만 도메인 레이어를 채택
3). 구성요소 간 종속 항목 관리
1) 종속 항목 주입(DI)
2) 서비스 로케이터
종속 항목 삽입 패턴을 따르고 Android 앱에서 Hilt 라이블러리 사용하는 것을 권장 -> 종속 항목 트리를 따라 이동하여 객체를 자동으로 구성, 종속 항목의 컴파일 시간을 보장, Android 프레임워크 클래스의 종속 항목 컨테이너를 만듬.
4) 일반 권장사항
- 앱 구성요소에 데이터를 저장
- Android 클래스의 종속 항목을 줄입니다.
- 앱의 다양한 모듈 간 책임이 잘 정의된 경계
- 각 모듈에서 가능하면 적게 노출
- 다른 앱과 차별되도록 앱의 고유한 핵심에 초점을 맞춤
- 앱의 각 부분을 독립적으로 테스트하는 방법을 고려
- 가능한 한 관련성이 높은 최신데이터를 보존
3. 주로 사용되는 안드로이드 앱의 아키텍처 패턴
MVC(Model-View-Controller) 패턴
- MVC란? 사용자가 처음 페이지를 출력하는 경우 Controller로 요청이 발생하고 Model 데이터를 가져와서 그 정보를 바탕으로 시각적인 표현인 View를 그려주는 아키텍처 패턴
- Model: 데이터를 저장하고 처리
View: 사용자가 직접 보는 화면(UI)
Controller: 뷰와 모델간의 관계를 설명 - Flow
Action -> Conroller -> Model -> Controler -> View -> Controller -> View -> 사용자화면
MVP(Model-View-Presenter)패턴
- UI(View)와 모델(Model)을 분리하고 서로 간에 상호작용을 'Presenter'에서 그 역할을 해줌으로써 서로 간의 의존성을 최소화하는 특징이 있는 아키텍처 패턴
- Model: 데이터 저장 처리
View: UI
Presenter: 해당 계층에서 뷰와 모델을 완전히 분리 서로간의 의존성을 제거
(View-Presenter, Model-Presenter 구조 - 인터페이스) - Presenter은 Model을 참조하고 있다가 Update가 발생시 View를 업데이트 합니다.
- 이벤트 발생 시 View를 참조해서 model의 데이터를 업데이트
- Flow
- Action -> View -> Presenter -> Model -> Presenter -> View -> 사용자
MVI(Model-View-Intent)
- MVI란?
- 유한 상태 머신(finite state machine)을 기반으로 하며, Intent의 개념이 추가
- Intent: 사용자 또는 앱의 상태를 바꾸기 위해 보내는 요청, 이벤트 전달을 위한 객체
MVVM
- MVVM이란?안드로이드 앱 개발에서 MVVM(Model-View-ViewModel)패턴은 데이터 바인딩 라이브러리와 함께 사용되며, UI로직과 비지노스 로직을 분리하여 앱의 유지보수성을 높이는 역할
- Model: 데이터를 나타냄
View: UI를 나타내는 역할
ViewModel: View와 Model사이의 매개체 역할, UI로직을 처리하고, View와 Model 간의 통신을 조정
- Data Bindng: Android에서는 View에 해당하는 xml파일과 데이터를 연결하여서 하나로 묶는 작업을 의미
4. 안드로이드와 MVVM 아키텍처 패턴
- MVC 패턴은 View와 Controller가 Acitivity에서 모두 처리되어야 하기 때문에 Acitivity가 커지는 문제
- MVP 패턴은 Presenter가 뷰와 1대1로 동작하기 때문에 뷰와 프레젠터의 의존성이 강해지며, 이에 따라 종종 프레젠터의 로직이 비대해지는 문제가 발생
- MVVM은 안드로이드 아키텍저 권장사항에 따라 뷰와 모델의 관심사를 충분히 분리할 수 있고, 화면회전 등의 동작으로 뷰가 다시 생성되어도 뷰 모델을 통해 데이터를 유지할 수 있기에 안드로이드와 잘 맞다.
5. 추가적으로 학습해야할 것
- 이제 개념들을 알았다. 패키지 구조 정리를 위해 위해 좀 더 알아야할 지식들이 있다. 나의 프로젝트는 한 모듈안에서 모든 파일들이 되어있다. DI도 사용되지 않았다 패키지 구조 정리를 하기전에 선수 지식들이 더욱 필요하다.
Clean Architecture: 기존의 계층형 아키텍처가 가지던 의존성에서 벗어나게 설계를 제공하는 것
Multi Module: 이름 그대로 여러개의 모듈이 모여서 동작하는 프로젝트
'IT' 카테고리의 다른 글
| Windows, python 가상환경에 환경변수 생성했는데 모듈을 찾지 못할 때 (0) | 2024.10.31 |
|---|---|
| MQTT Python Client -paho (0) | 2024.04.12 |
| Python, api로 xml데이터 가져와 json으로 변경 (0) | 2024.04.12 |
| SSH 왜 필요한가? (0) | 2024.04.12 |
| GPTs, 프로젝트 시작 전 갈피를 못 찾겠다면 한 번쯤 사용해볼만한 "Software Architect GPT "후기 (0) | 2024.04.12 |

